Come esportare elementi nell PhotoRobot app Controls
Nell PhotoRobot app Controls (di seguito denominata "CAPP"), gli utenti possono esportare elementi su un disco locale o esportare elementi in PhotoRobot Cloud.

Utilizzare questo manuale di supporto utente PhotoRobot per utilizzare e risolvere i problemi relativi all'esportazione degli elementi in CAPP, tra cui:
- Opzioni di esportazione degli elementi
- Formati di output
- Formattazione dei file
- Modelli di nomi file
- Salvataggio e caricamento delle configurazioni
- Esportazione di elementi su un disco locale
- Esportazione degli elementi nel cloud
Esportazione elemento (locale)
Seleziona gli elementi da esportare
Per selezionare gli elementi da esportare da CAPP a un'unità locale, aprire innanzitutto il progetto in cui sono archiviati gli elementi.
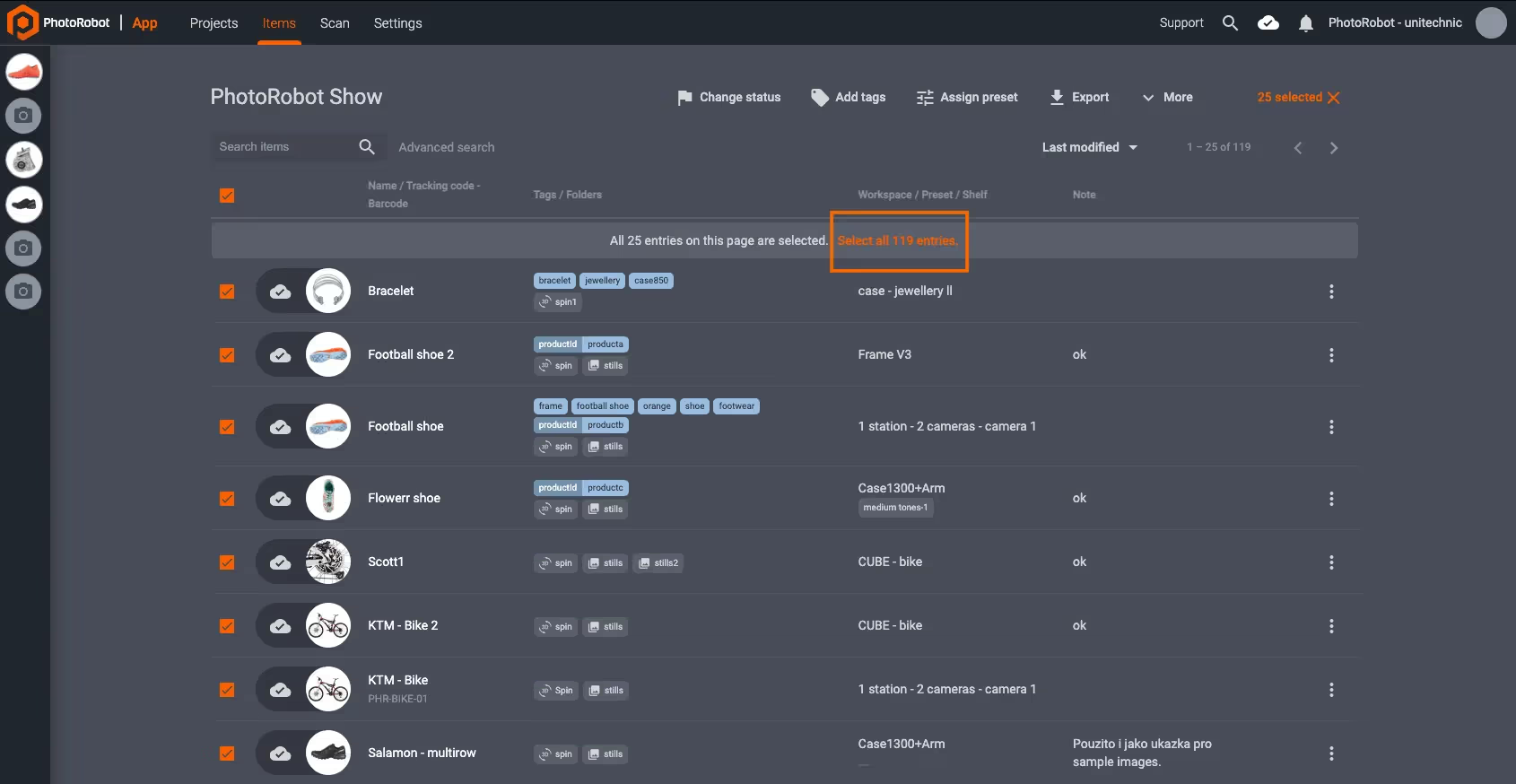
All'interno di un progetto, 25 elementi vengono visualizzati per impostazione predefinita. Gli utenti possono selezionare singoli elementi da esportare o selezionare tutte le 25 voci di una pagina.
- Nota: Per selezionare tutti gli elementi all'interno di un progetto, fare clic sul prompt Seleziona tutte le voci , visualizzato accanto al numero di voci selezionate:

Dopo aver selezionato gli elementi per l'esportazione, il numero totale di elementi viene visualizzato nella parte superiore destra della pagina. Verificare che il numero totale di elementi sia corretto e fare clic su Esporta per aprire la finestra di esportazione:

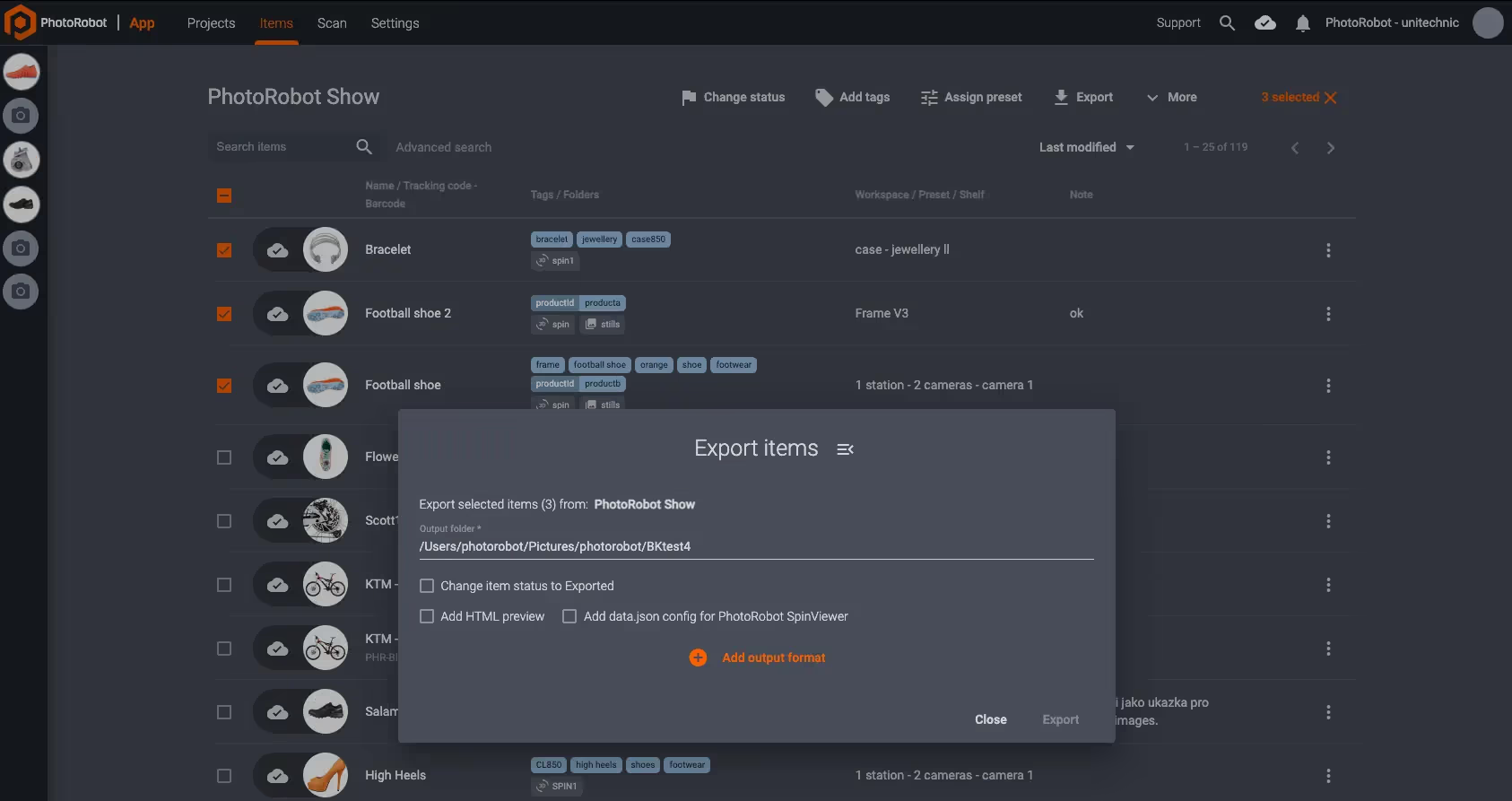
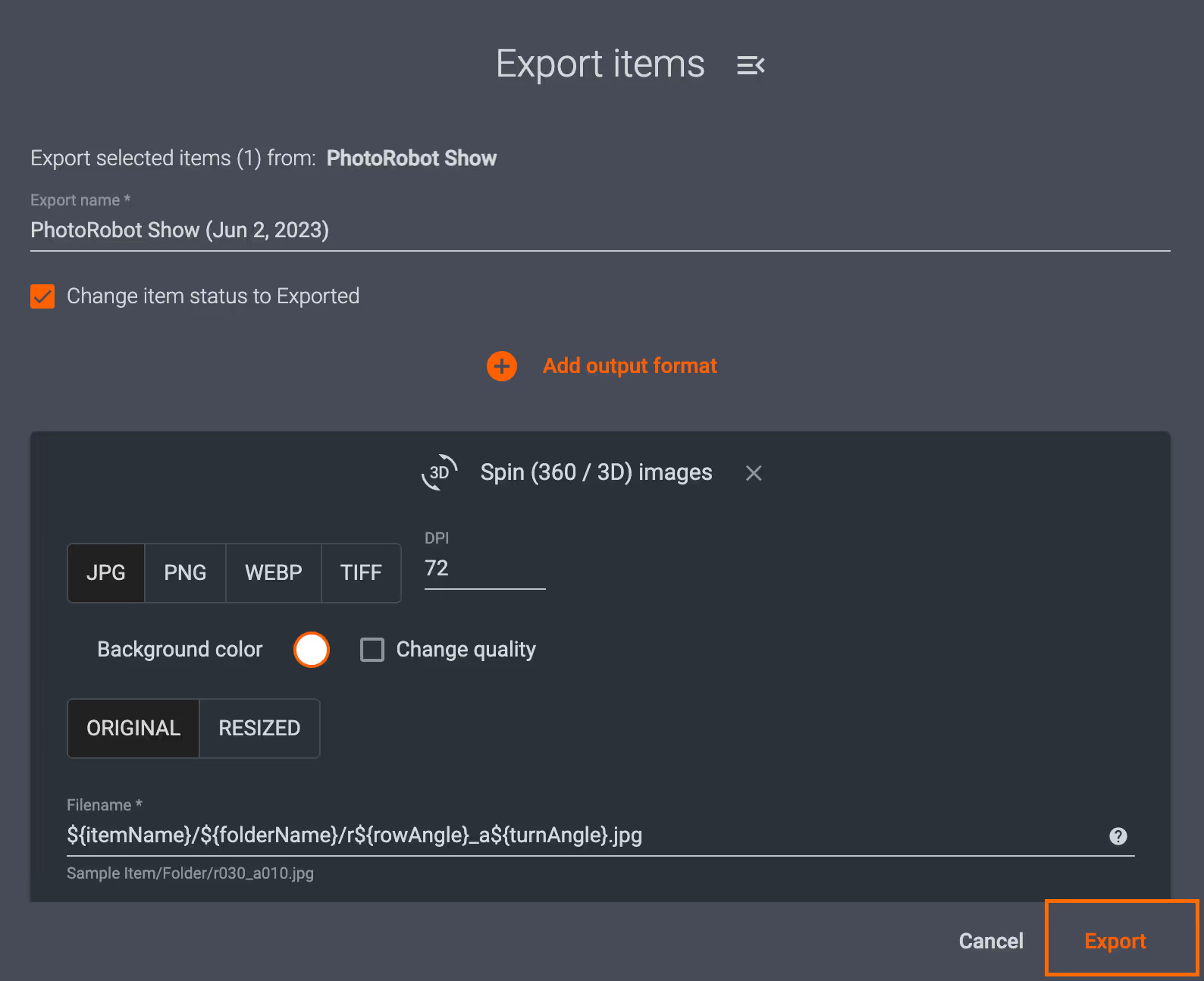
Configurare le opzioni di esportazione
Nel menu Esporta, gli utenti possono configurare le opzioni per l'esportazione degli elementi per creare immagini e ridimensionarle su un disco locale.

- Modificare lo stato dell'elemento in Esportato: selezionare questa casella per modificare lo stato degli elementi dopo aver eseguito correttamente l'esportazione in Esportati nell'app.
- Aggiungi anteprima HTML: seleziona questa casella per generare un'anteprima HTML accanto agli elementi esportati che gli utenti possono fare clic per ispezionare.
- Aggiungi configurazione json dati per PhotoRobot SpinViewer - Selezionare questa casella per configurare il file di configurazione JSON principale. Nota: dopo la configurazione, verificare che la sintassi JSON sia valida.
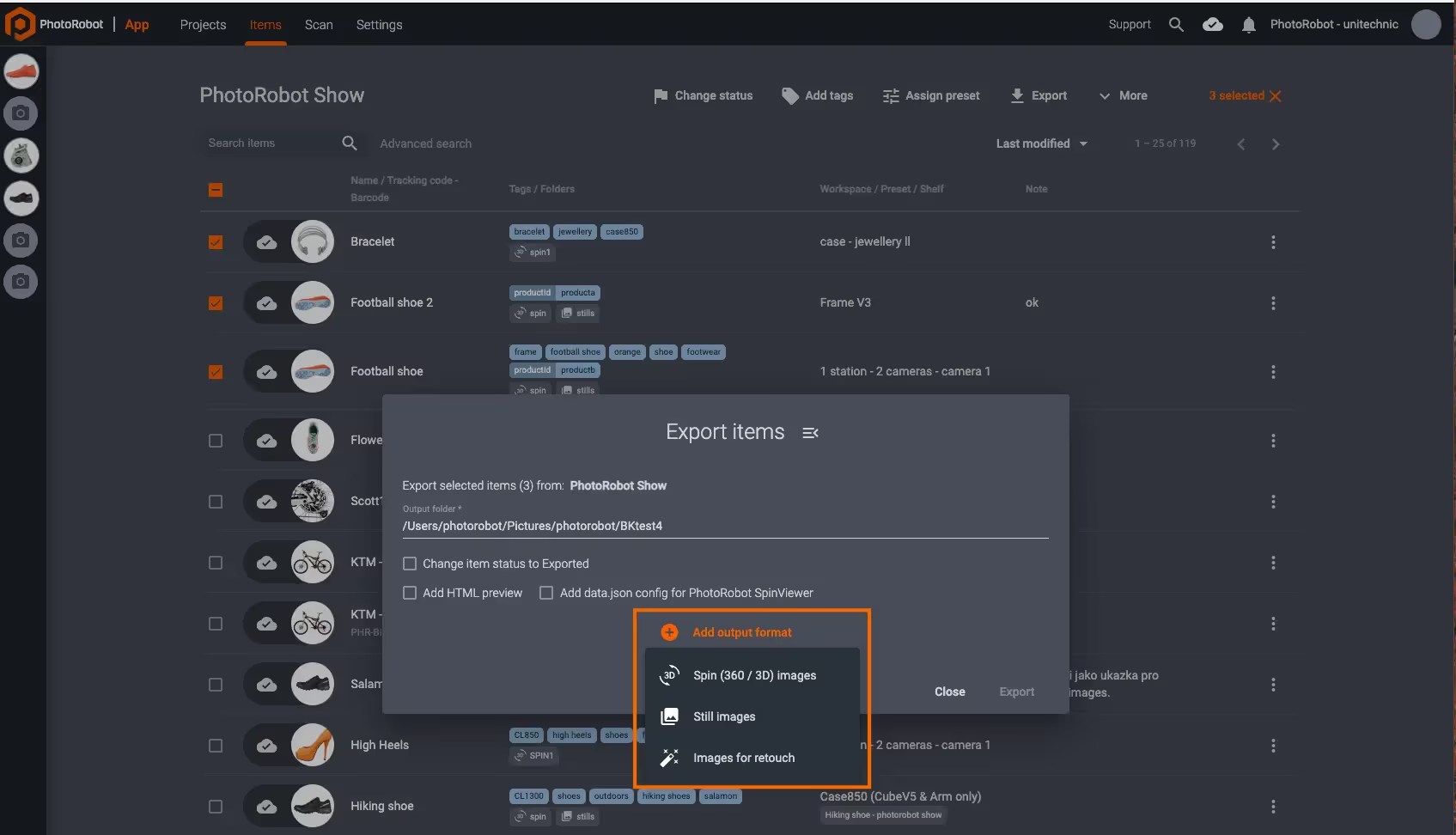
Per ogni esportazione, l'utente deve anche selezionare un formato di output tramite Aggiungi formato di output. Per impostazione predefinita sono disponibili tre opzioni di output:

- Immagini Spin (360 / 3D) - Esporta articoli come spin del prodotto.
- Immagini fisse - Esporta immagini fisse, ad esempio una galleria di immagini di 5 o 6 foto.
- Immagini per il ritocco - Contrassegna le immagini per il ritocco esterno prima dell'esportazione finale (dettagliato in un manuale seguente).
Nota: Quando si aggiungono più output, gli utenti configurano opzioni di menu individuali per le immagini Spin (360 / 3D) e per le immagini fisse o per altri formati di output.
Scegli un formato di file per l'esportazione
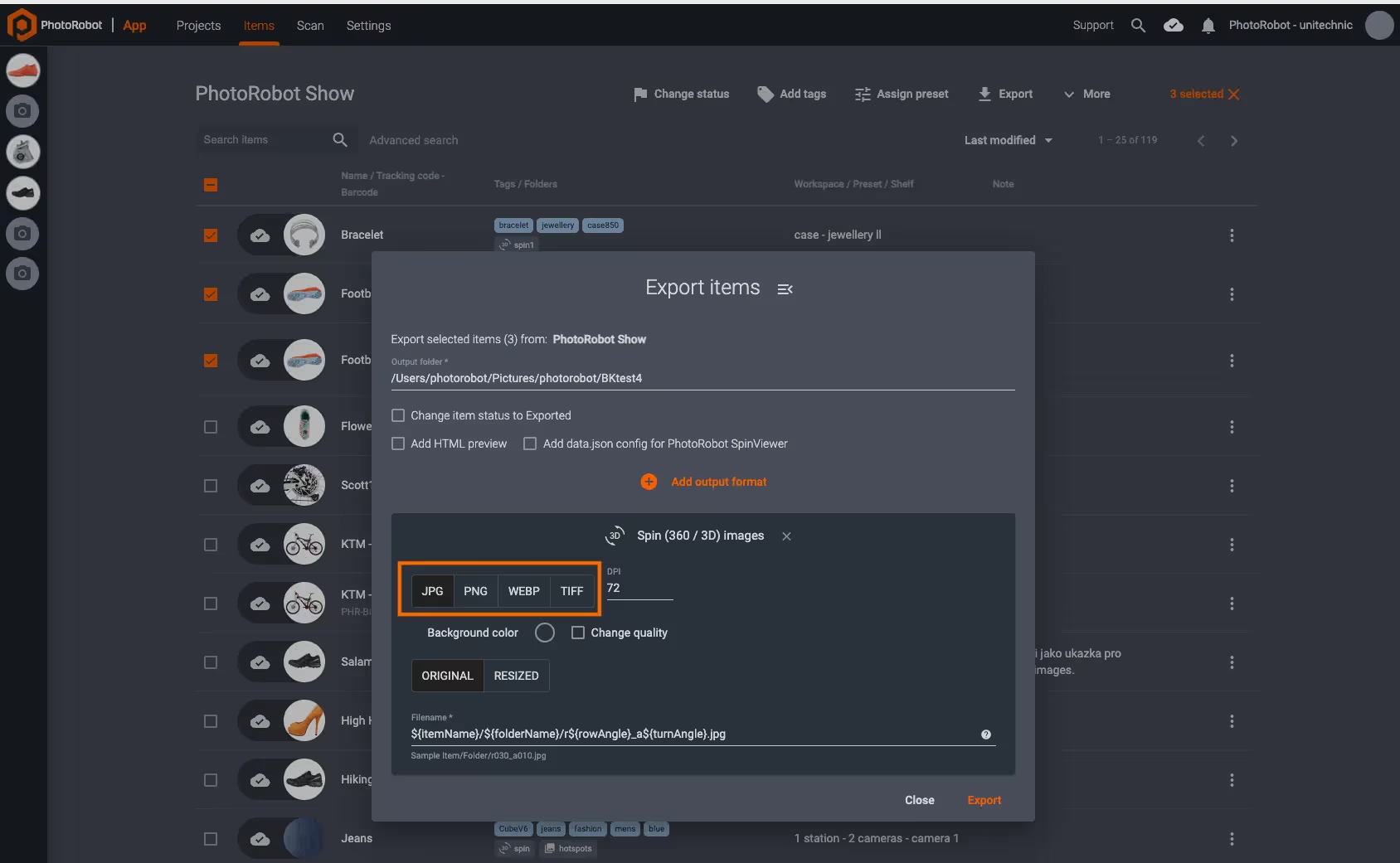
Dopo aver selezionato il formato di output, la finestra di esportazione visualizza le opzioni per consentire agli utenti di selezionare il formato di file in cui scaricare le immagini:

- JPG - Il formato di file JPG è utile per la sua compatibilità e dimensione, anche se alcuni dati potrebbero andare persi durante il trasferimento. Ciò è dovuto al fatto che JPG utilizza la compressione con perdita, che non sempre si traduce in una rappresentazione 1: 1 dell'immagine originale.
- PNG - Il formato di file PNG utilizza la compressione senza perdita di dati per scaricare le immagini in una rappresentazione 1: 1 del file originale. I file PNG possono anche essere serviti su uno sfondo trasparente, tuttavia le dimensioni dei file sono molto più grandi di JPG e utilizzate molto raramente sul web.
- WebP - Il formato di file WebP di Google è generalmente compatibile ovunque e combina le proprietà di JPG e PNG in un unico formato. WebP ha una compressione lossy e lossless superiore, i file possono avere trasparenza e le immagini possono essere compresse in dimensioni estremamente piccole.
- TIFF - Il formato di file TIFF è estremamente raro e viene utilizzato solo in casi molto speciali per la compatibilità su sistemi legacy. TIFF ha quindi un supporto limitato in CAPP e non è consigliato per l'esportazione degli articoli.
( ! ) - I formati di file consigliati sono WebP e JPG. Nota: WebP è consigliato su JPG, poiché WebP richiede costantemente meno bit per pixel rispetto a JPG per lo stesso indice SSIM. Al contrario, le dimensioni dei file PNG sono spesso troppo grandi per il web e vengono utilizzate solo in casi speciali.
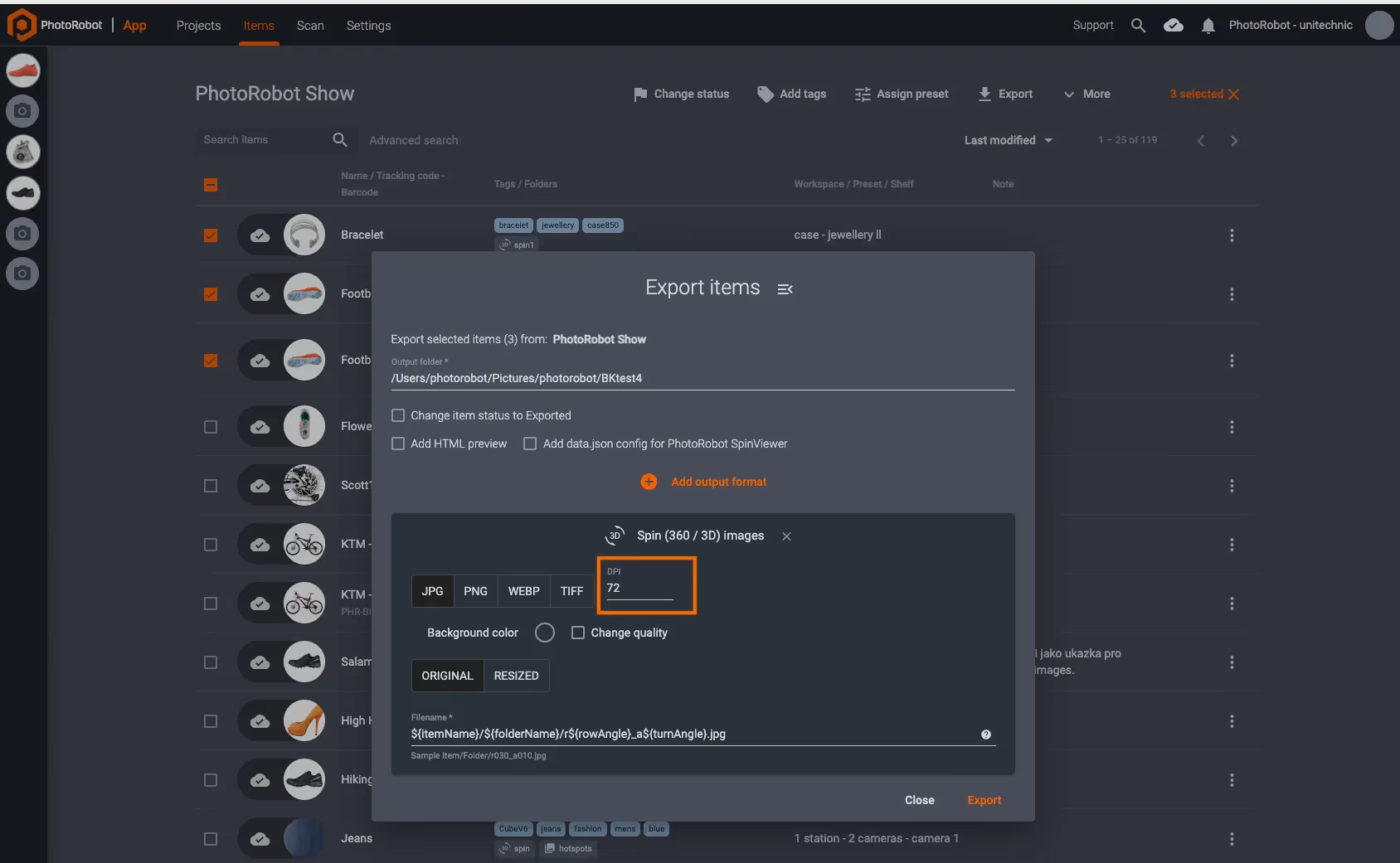
( * ) - A destra della selezione del formato di file, DPI è impostato su 72 per impostazione predefinita. Nota: la regolazione dei DPI non avrà alcun effetto sulla risoluzione dell'immagine, quindi nella maggior parte dei casi si consiglia di mantenere l'impostazione predefinita:

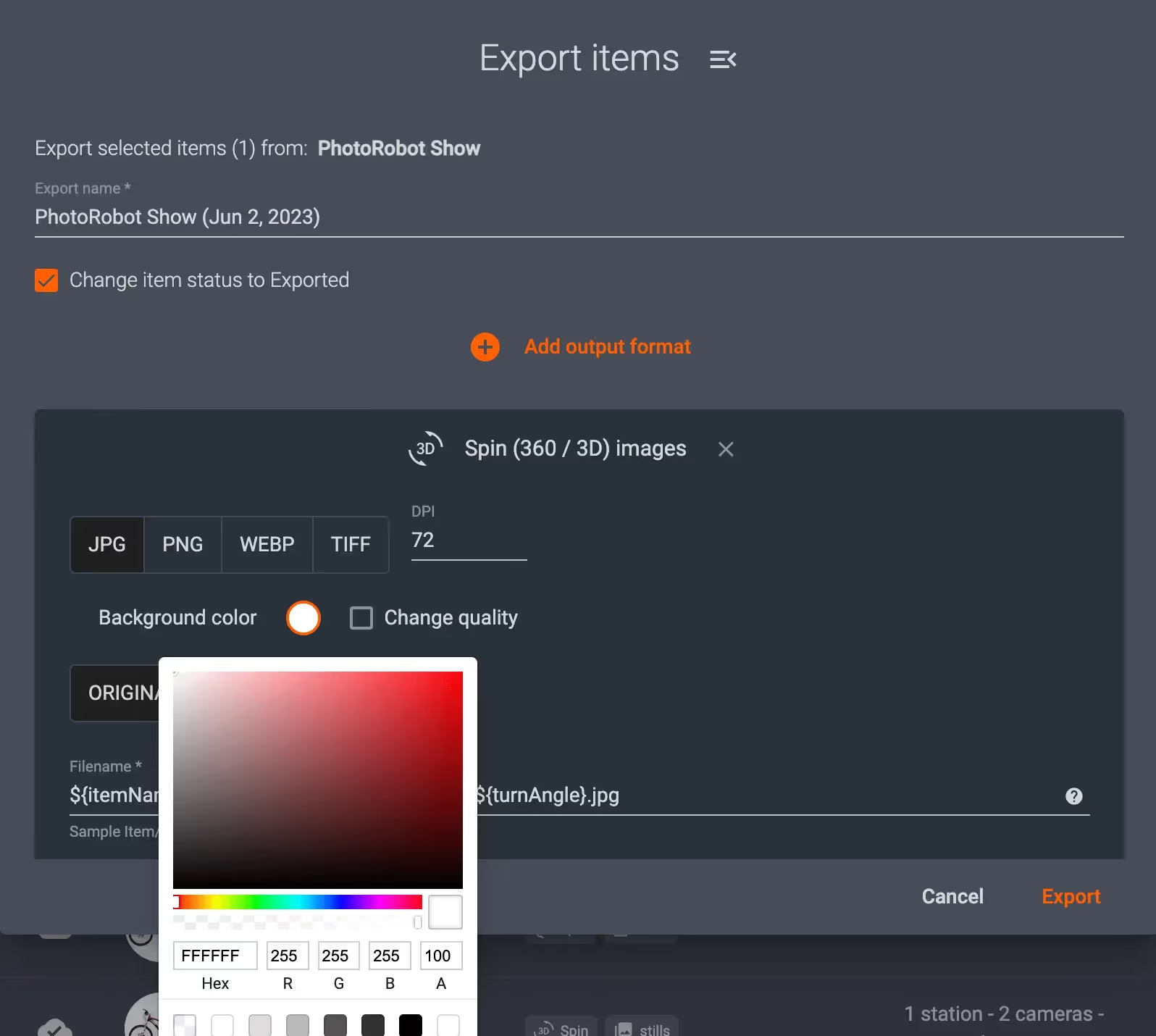
Imposta colore di sfondo (solo file JPG trasparenti)
Se si configura un file JPG trasparente per l'esportazione, gli utenti possono selezionare un colore di sfondo facendo clic su Colore di sfondo:

- Nota: Le opzioni di colore di sfondo sono disponibili solo per i file JPG trasparenti.
- Cambia la funzione delle opzioni di qualità per entrambi i file JPG e WebP.
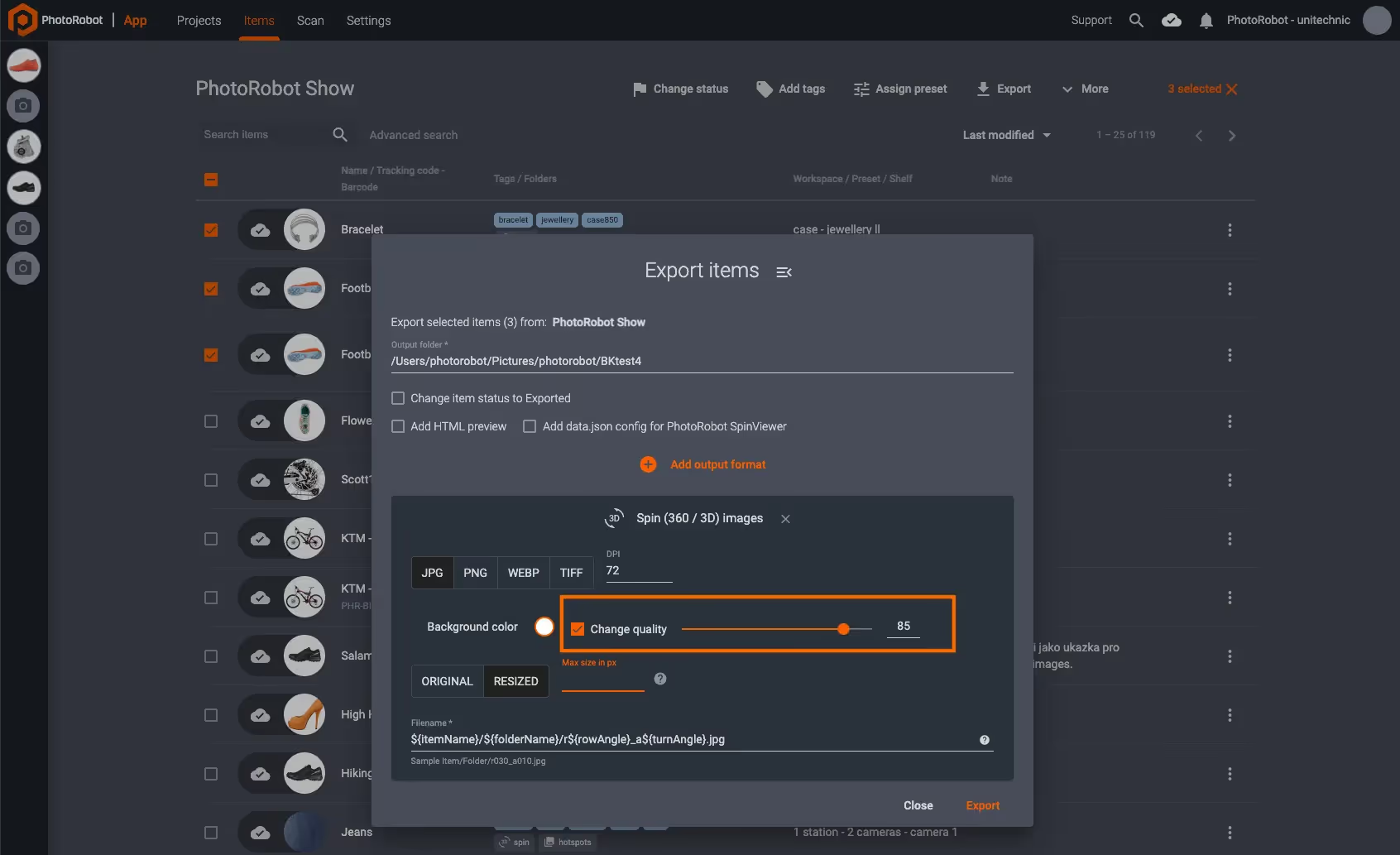
Cambia qualità (JPG, WebP)
Per regolare la qualità dell'immagine sui file JPG o WebP, seleziona la casella Modifica qualità sotto la selezione del formato di file:

La qualità delle modifiche viene misurata su una scala da 1 a 100 (dal livello più basso al livello più alto), che influisce contemporaneamente sulle dimensioni del file e sulla qualità dell'immagine.
( ! ) - Per i file JPG e WebP, i livelli di qualità ideali esistono in diverse gamme. Sarà quindi necessario regolare questo numero in base al formato del file e alla dimensione desiderata rispetto alla qualità desiderata.
- Qualità di modifica (JPG) - La compressione JPG viene in genere misurata come percentuale del livello di qualità. Ad esempio, un'immagine di qualità 100 non ha quasi nessuna perdita, ma allo stesso tempo ha una dimensione del file più grande. Al contrario, un'immagine con qualità 1 è un'immagine di qualità estremamente bassa. In generale, i JPG con una qualità di 90 o superiore sono considerati "alta qualità", mentre 80 - 90 è "media qualità" e 70 - 80 è "bassa qualità".
- Cambia qualità (WebP) - Nella maggior parte dei casi esistono livelli di qualità ideali WebP tra 50 e 80. Se il valore di qualità è 80 o più, spesso non vi è alcuna differenza percepibile nella qualità dell'immagine, mentre le dimensioni dei file diventano più grandi. Per i valori 50 e inferiori, le dimensioni dei file si riducono solo leggermente, mentre la qualità dell'immagine è gravemente danneggiata.
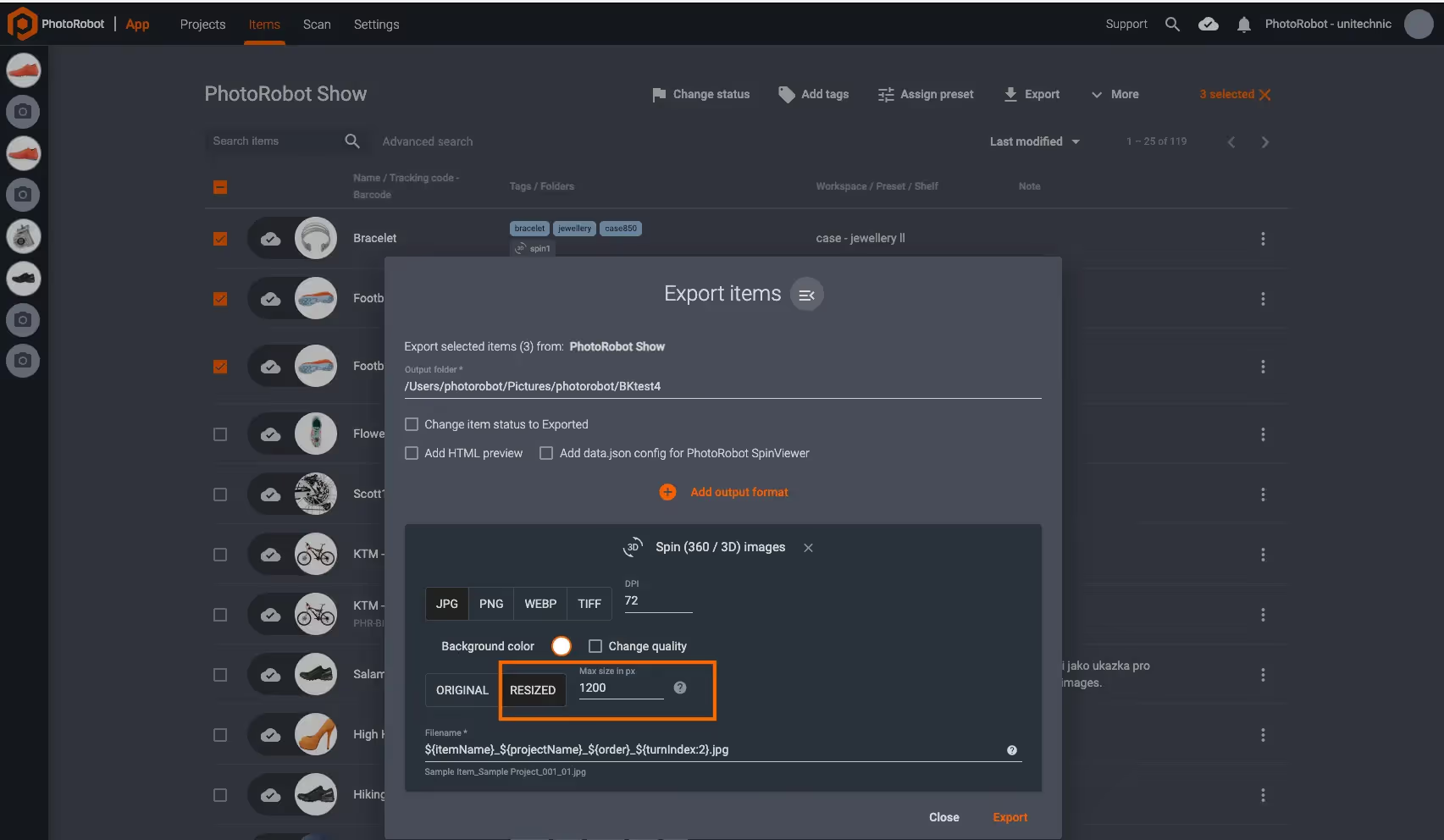
Seleziona immagine originale o ridimensionata
Per tutti i tipi di file, gli utenti possono scegliere di esportare gli elementi nelle dimensioni originali o nella risoluzione desiderata:

- Originale - Questa è l'impostazione predefinita per mantenere la risoluzione dell'immagine originale.
- Ridimensionato : selezionare questa opzione per specificare la dimensione massima in pixel di un'immagine da esportare (ad esempio: risoluzione 1200).
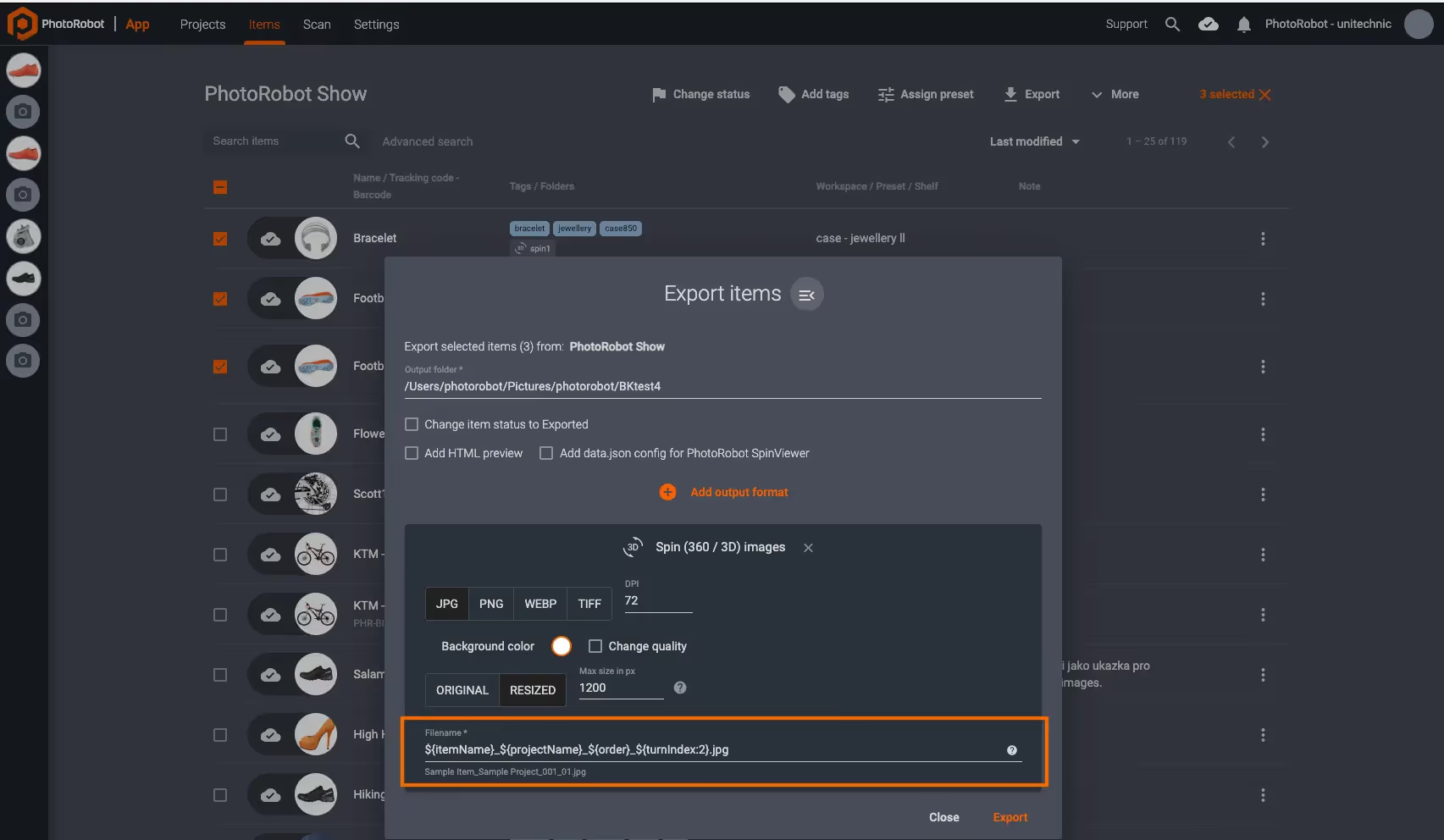
Denominazione del file di esportazione dell'elemento
Il passaggio finale prima dell'esportazione dell'elemento consiste nella scelta di un nome file*. Questo passaggio consente agli utenti di selezionare o modificare le variabili per il modello di immagine:

Per accedere alla casella della guida, fare clic su Mostra variabili modello tramite l'icona del punto interrogativo a destra del nome del file di input:

Le variabili standard includono:
- ${nomeprogetto}
- ${itemName}
- ${codice a barre}
- ${trackingCode}
- ${folderName}
Le variabili per ulteriori spiegazioni sono:
- ${rowAngle} - Questo è l'angolo verticale da cui è stata scattata l'immagine.
- ${turnAngle} - Questo è l'angolo orizzontale da cui è stata scattata l'immagine.
- ${rowIndex} - Questi sono simili agli angoli di riga ma usano un indice all'interno della riga (esempio: se ci sono 3 righe, l'indice di riga è compreso tra 001 e 003).
- ${turnIndex} - Questi sono simili agli angoli di rotazione ma usano un indice all'interno del turno (esempio: se una rotazione ha 24 fotogrammi, l'indice di rotazione è compreso tra 001 e 024).
I modelli possono essere ulteriormente personalizzati utilizzando le variabili:
- ${label} - Crea un'etichetta di base per un elemento da esportare (ad esempio: fronte, retro, lato).
- ${gs1} - Configura le etichette avanzate degli articoli in base agli standard di immagine GS1.
- ${order} - Questo è l'indice dell'immagine all'interno della cartella. È simile all'indice di svolta. Tuttavia, invece di una posizione all'interno di una riga, questa è una posizione all'interno di una cartella (esempio: se ci sono 2 righe di 24 fotogrammi, la prima riga viene indicizzata da 1 a 24, la seconda da 25 a 48.
- ${stopId}
- ${tag:key} - Consente agli utenti di personalizzare i *tag per un elemento.
*I tag all'interno di un nome file possono funzionare, ad esempio, come etichetta per "Prodotto A" rispetto a "Prodotto B". In questo caso, un nome file per il prodotto A potrebbe essere: ${projectName}/${itemName}(${tag: productid}/${folderName}/${rowAngle}_a${turnAngle}.jpg
Inoltre, esistono opzioni di formattazione personalizzate per personalizzare ulteriormente alcune variabili, tra cui: ${rowIndex}, ${turnIndex} e ${order}. Personalizzare queste variabili aggiungendo alla variabile il simbolo dei due punti seguito da un valore, ad esempio:
- ${turnIndex:2} - Formatta i nomi dei file dell'indice a due cifre anziché all'indice numerico a tre cifre predefinito (ad esempio 01, 02, 03, ecc.).
- ${rowIndex:2:0} - Formatta i nomi dei file dell'indice di riga con una lunghezza di due, iniziando con zero (ad esempio 00, 01, 02, ecc.).
- ${order:4:20} - Formatta l'indice dell'ordine a una lunghezza di quattro, a partire dal numero 20 (ad esempio 0020, 0021, 0022, ecc.).
( ! ) - Errore di percorso duplicato: se si utilizza r${rowAngle}_a${turnAngle} in un modello e si esportano anche immagini fisse che condividono righe con gli stessi angoli, l'utente deve specificare ${order} nel modello. Ciò eviterà di riscontrare un "Errore di percorso duplicato" e dovrebbe essere simile al seguente: ${order}_r${rowAngle}_a${turnAngle}.
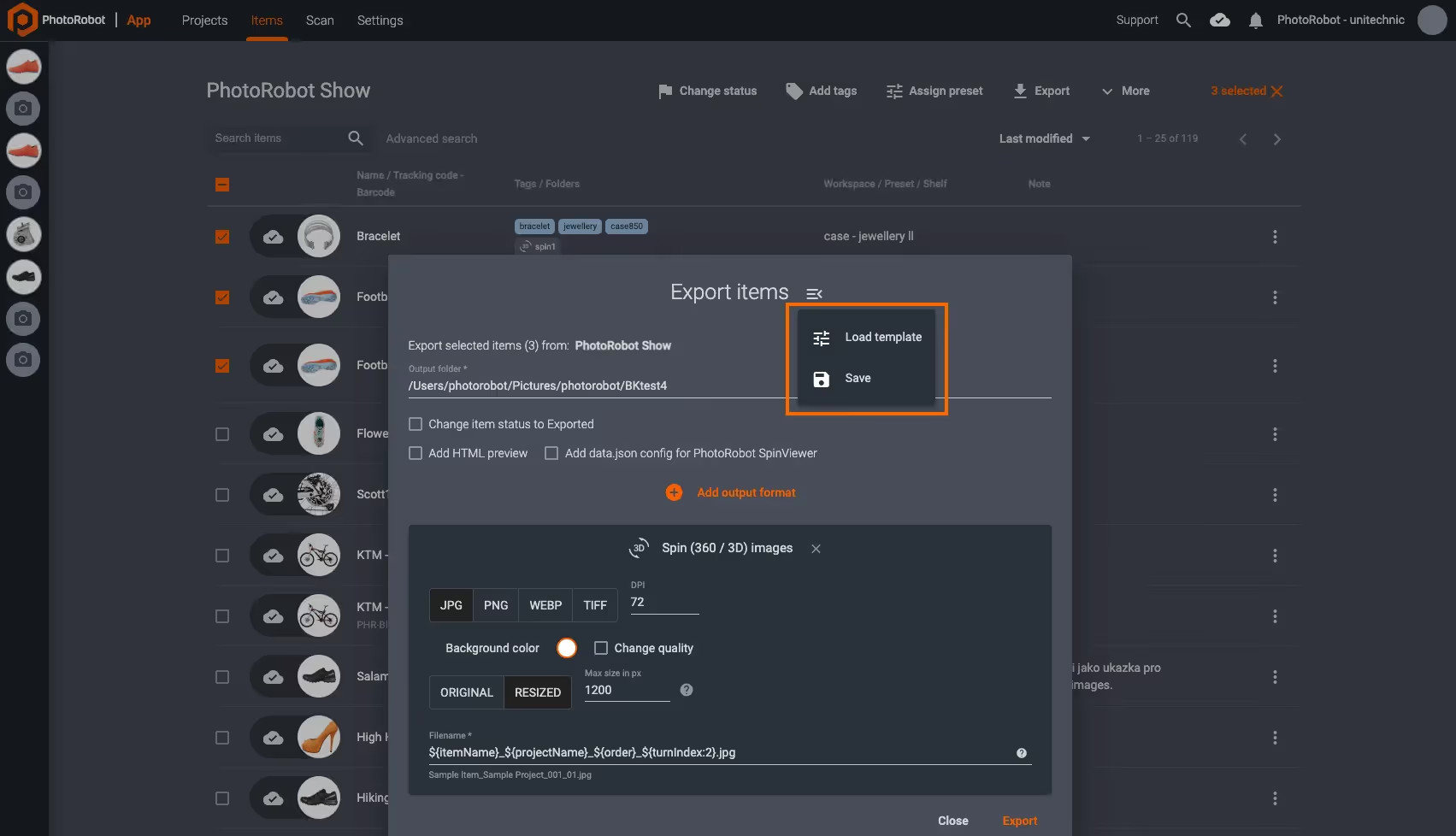
Salvare o caricare le configurazioni
Successivamente, gli utenti possono salvare un modello di esportazione e le relative configurazioni o caricare un modello dal proprio archivio.
Per salvare o caricare un modello di esportazione, accedi alle opzioni del modello tramite l'icona del menu accanto a Esporta elementi nella parte superiore del menu di esportazione:

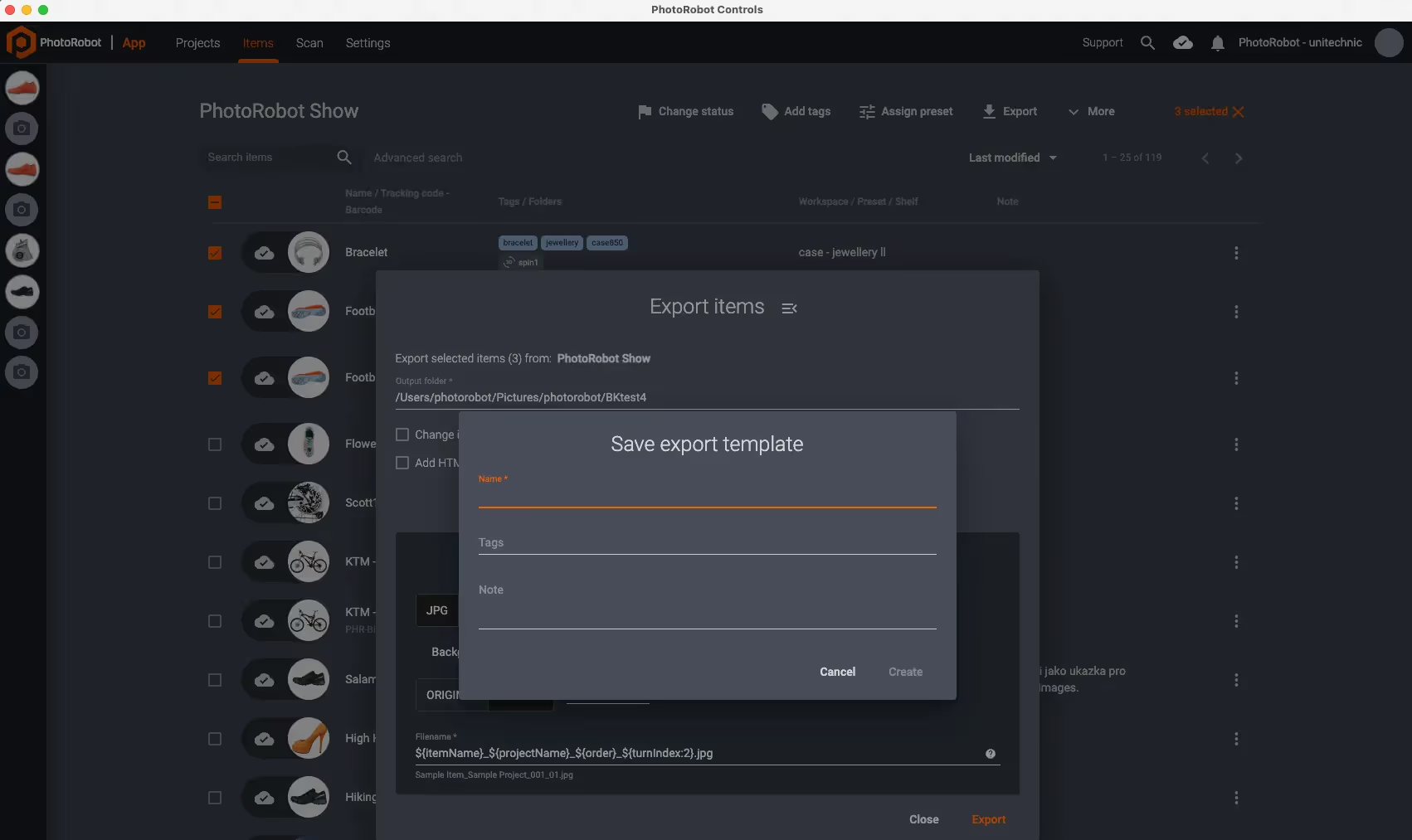
Durante il salvataggio, fare clic su Salva per creare un nuovo modello, aggiungere un nome e includere tag o note per l'indicizzazione o il riferimento futuri:

Esportare elementi sul disco locale
Dopo aver configurato il modello di esportazione con tutti gli output richiesti, la formattazione dei file e le variabili del nome file, fare clic su Esporta in basso a destra dell'interfaccia:

Al termine dell'esportazione, tutti gli elementi verranno trasferiti da CAPP al percorso specificato sul disco locale.
Esportazione degli elementi (nel cloud)
L'esportazione degli elementi nel cloud segue la stessa procedura dell'esportazione degli elementi su un disco locale e fornisce la stessa funzionalità.
- Gli utenti configurano le opzioni di esportazione, gli output, i formati di file e le variabili del nome file:

*L'unica differenza è che con l'esportazione degli elementi basata su cloud, CAPP genera un collegamento con un indirizzo URL per accedere all'elemento esportato.
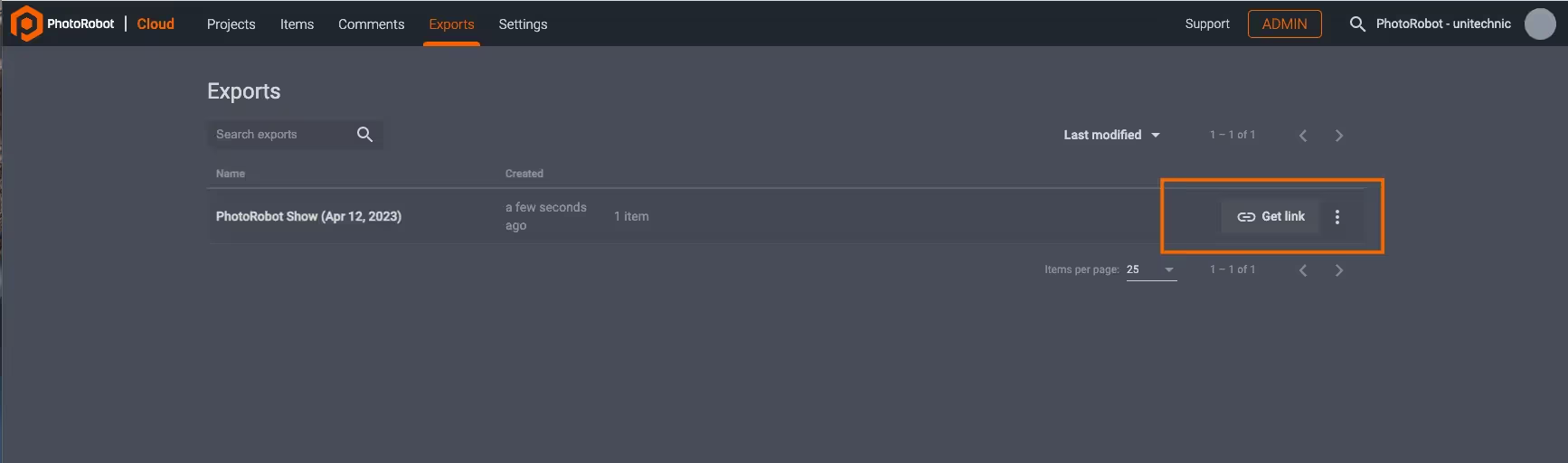
- Nella scheda Esportazioni fare clic su Ottieni collegamento accanto all'elemento da esportare:

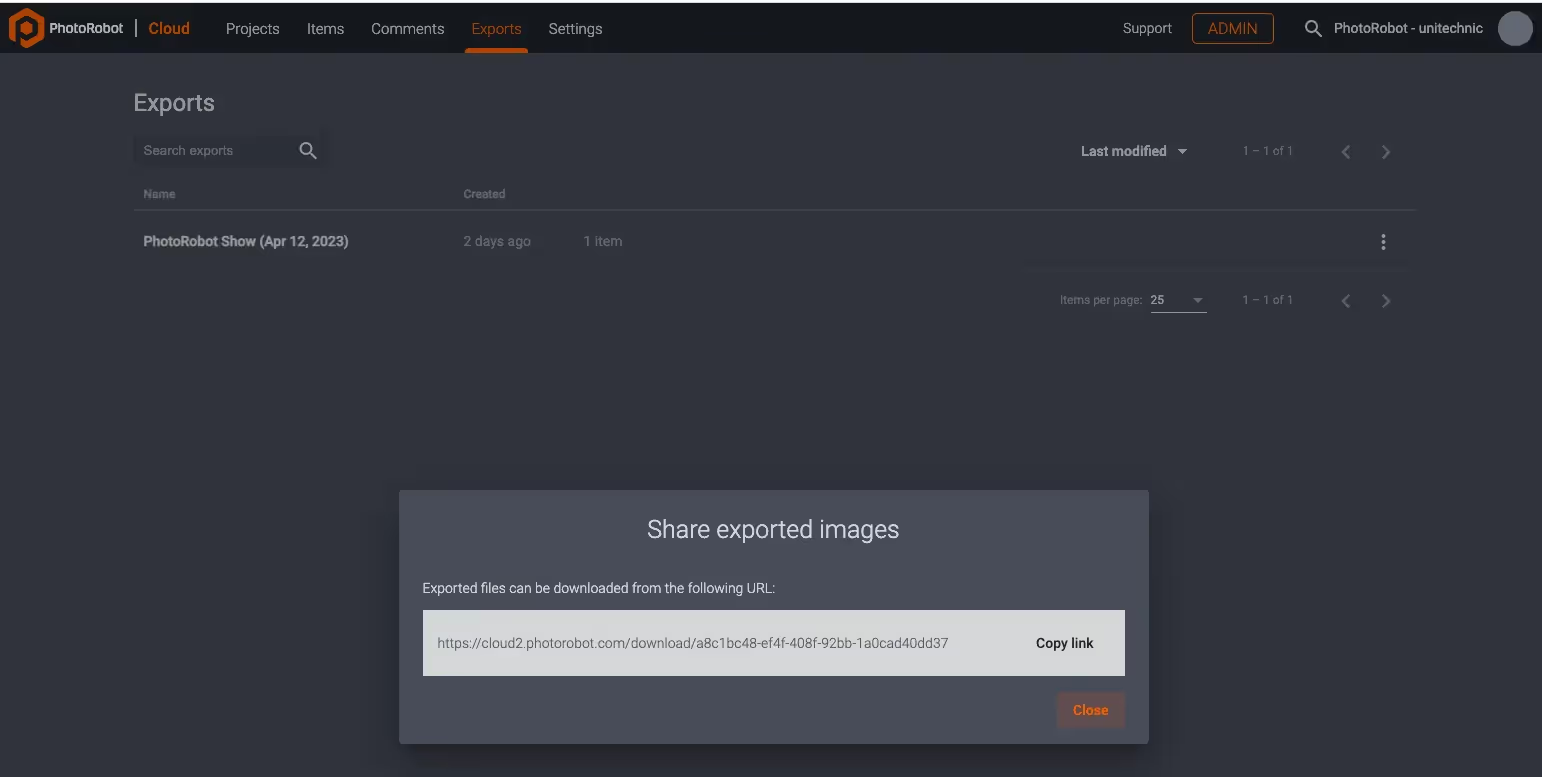
- Fare clic su Copia collegamento per salvare l'indirizzo URL dell'elemento da esportare:

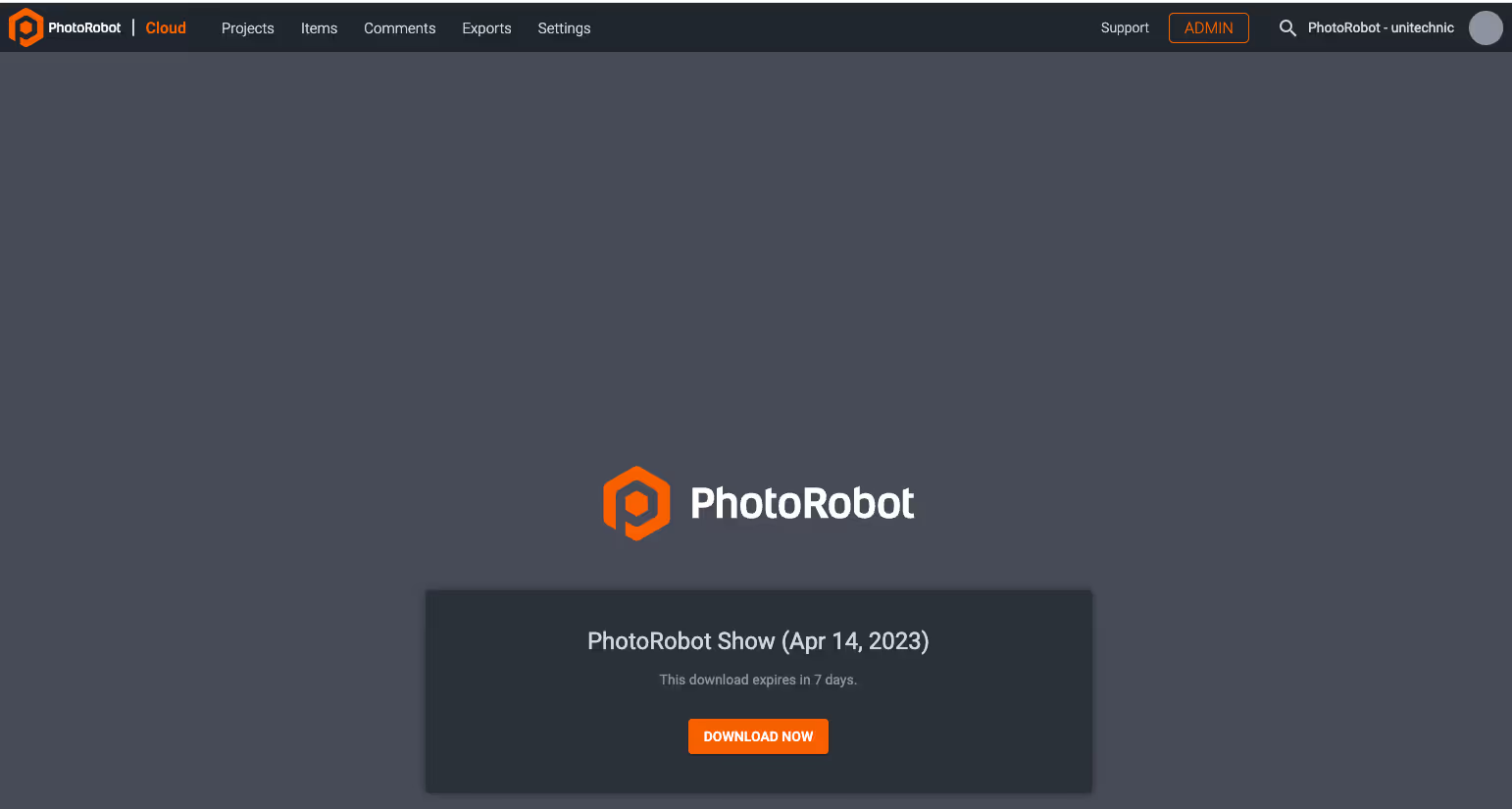
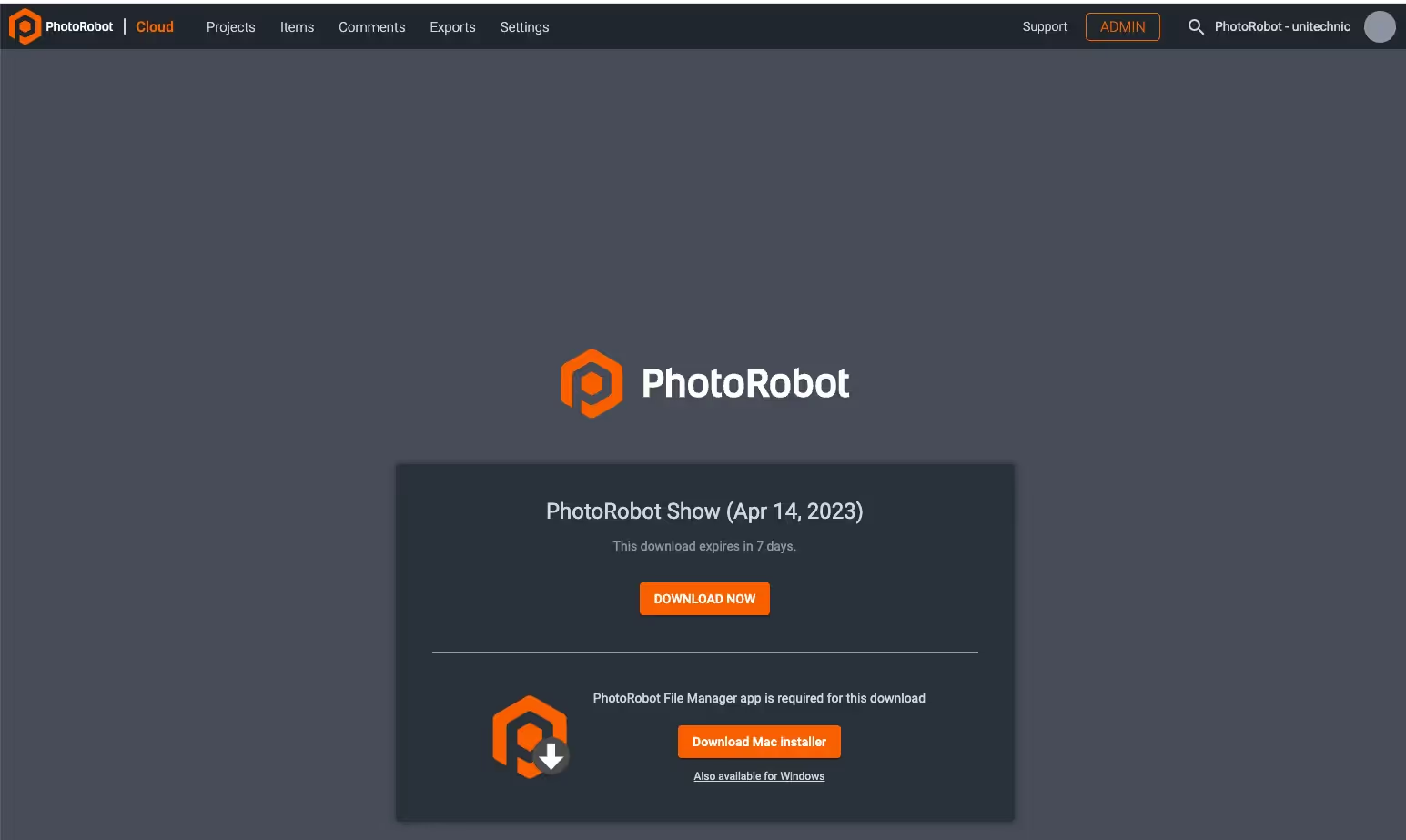
- Incolla il link dagli appunti a una barra di ricerca del browser per accedere all'elemento per il download. I link generati sono memorizzati e accessibili per il download per 7 giorni.

- Per scaricare le immagini, gli utenti devono installare l'app PhotoRobot File Manager. Fai clic su Scarica programma di installazione Mac (disponibile anche per Windows) se non stai già utilizzando l'app sul tuo dispositivo.

- Fare clic su Scarica ora per selezionare una cartella di destinazione per il download dell'elemento, quindi fare clic sul pulsante Download finale sotto il percorso dell'elemento:

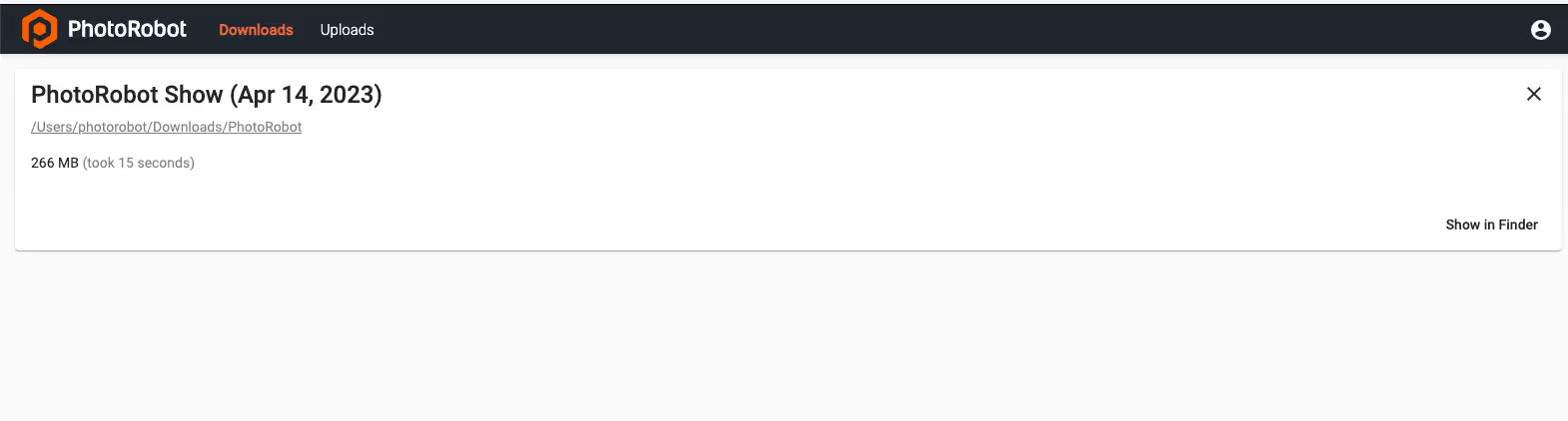
Al termine del download, PhotoRobot File Manager visualizza sia i download che i caricamenti:

- Fare clic su Mostra nel Finder per aprire la cartella contenente le immagini esportate.

La serie Canon EOS Rebel offre fotocamere reflex digitali adatte ai principianti con una solida qualità dell'immagine, controlli intuitivi e funzioni versatili. Ideali per gli appassionati di fotografia, queste fotocamere offrono una messa a fuoco automatica affidabile, touchscreen orientabili e registrazione video Full HD o 4K.
Connessione
Risoluzione (MP)
Risoluzione
La serie di reflex digitali Canon EOS offre immagini di alta qualità, messa a fuoco automatica veloce e versatilità, che la rendono ideale sia per la fotografia che per la produzione video.
Connessione
Risoluzione (MP)
Risoluzione
La serie mirrorless Canon EOS M combina un design compatto con prestazioni simili a quelle di una reflex digitale. Dotate di obiettivi intercambiabili, messa a fuoco automatica veloce e sensori di immagine di alta qualità, queste fotocamere sono ideali per i viaggiatori e i creatori di contenuti che cercano la portabilità senza sacrificare la qualità dell'immagine.
Connessione
Risoluzione (MP)
Risoluzione
La serie Canon PowerShot offre fotocamere compatte e facili da usare per i fotografi occasionali e gli appassionati. Con modelli che vanno dalle semplici compatte alle fotocamere con zoom avanzate, offrono praticità, qualità dell'immagine solida e funzionalità come la stabilizzazione dell'immagine e i video 4K.
Connessione
Risoluzione (MP)
Risoluzione
Le fotocamere portatili e ravvicinate Canon sono progettate per fotografie e video dettagliati e ravvicinati. Compatti e facili da usare, offrono una messa a fuoco precisa, immagini ad alta risoluzione e funzionalità macro versatili, perfette per vlogging, fotografia di prodotti e primi piani creativi.













